Tahapan Membuat Aplikasi VBA Excel - Belajar VBA Excel Part 1
Bagi Sobat SD yang ingin belajar otodidak membuat sebuah aplikasi sederhana berbasis VBA Excel, dapat mengikuti totorial yang Admin posting dalam blog ini. Totorialnya akan admin bagi dalam beberapa tahap dan part (bagian) postingan dimana setiap part postingan masing-masing menguraikan dan menjelaskan dari awal toolbox controls yang biasa digunakan dalam membuat sebuah aplikasi berbasis VBA Excel beserta kode makro yang sering Admin gunakan hingga menjadi aplikasi yang siap pakai.
Untuk membuat sebuah aplikasi berbasis VBA excel ada beberapa tahapan yang harus dipahami terlebih dahulu yaitu:
A. Menetapkan Output/Hasil Aplikasi VBA Excel Yang Dinginkan
Menetapkan output adalah hal yang pertama harus dilakukan, karena dari penentuan output yang ingin dihasilkan menjadi dasar dan memudahkan dalam membuat form database di worksheets maupun form penginputan datanya. Admin menentukan output pembelajaran kali ini hanya sebagai sebagai contoh dimana output yang dibuat sudah mewakili dan menjabarkan cara membuat sebuah aplikasi dengan beberapa toolbox controls yang sering digunakan dari awal hingga menjadi sebuah aplikasi yang jadi. Dari beberapa hal yang akan Admin uraikan nanti, Sobat SD dapat mengembangkannya sesuai tujuan dan output Sobat SD masing-masing inginkan.
Sebagai contoh pembelajaran kali ini, output yang ingin kita hasilkan adalah sebuah laporan yang memuat beberapa data berikut:
- Kode ID
- Nama
- Alamat
- Kecamatan
- Kelurahan
- Tanggal Lahir
- Jenis Kelamin
- Modal Usaha
Dari output diatas sudah mewakili proses membuat sebuah aplikasi sederhana berbasis VBA Excel karena sudah dapat membahas beberapa hal yaitu:
- Cara membuat kode id otomatis,
- Cara membuat combobox standart dan combobox bertingkat,
- Cara menyimpan data inputan
- Cara menampilkan data inputan ke listbox
- Cara mengedit dan menghapus data hasil inputan,
- Cara menampilkan data dari listbox ke textbox dengan double klik
Selain diatas masih ada beberapa hal lainnya yang akan Admin uraikan pada pembahasan part berikutnya.
B. Membuat Form Database Excel
Apabila Sobat SD sudah menentukan output yang diinginkan maka lanjut ke tahap selanjutnya yaitu membuat Form Database di Worksheet Excel. Untuk contoh tutorial kali ini, berdasarkan data output yang di inginkan seperti contoh pembelajaran diatas, maka sudah dapat dibuat form database berdasarkan data output tersebut. Untuk pembelajaran, sesuai contoh data output diatas Sobat SD silahkan membuat form database dengan cara:
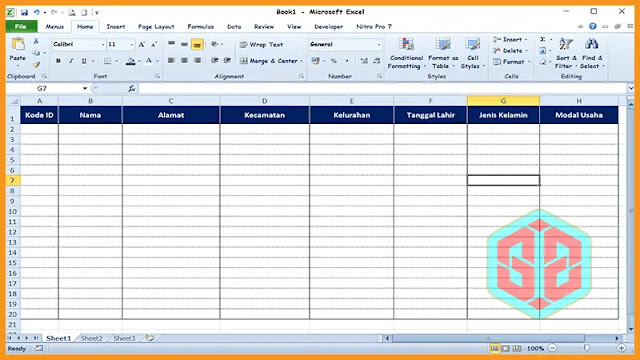
1. Buka microsoft excel lalu buat form database sesuai dengan gambar dibawah ini.
Buatlah sebuah tabel dengan isi data sebagai berikut:
Cell A1 : "Kode ID"
Cell B1 : "Nama"
Cell C1 : "Alamat"
Cell D1 : "Kelurahan"
Cell E1 : "Kecamatan"
Cell F1 : "Tanggal Lahir"
Cell G1 : "Jenis Kelamin"
Cell H1 : "Modal Usaha"
2. Ubah Nama "sheet1" menjadi "BelajarVBA". Perubahan Nama ini tidak ada pengaruh, cuma agar lebih mudah menentukan sheet tersebut dibuat untuk menyimpan data tentang apa.
3. Simpan melalui Save As. Ubah File Name menjadi "Belajar VBA", dan Save as type menjadi Excel Makro (*.xlsm). Lalu klik Next untuk menyimpan, lokasi penyimpanan terserah Sobat SD.
C. Membuat Form Input di Visual Basic Editor
Setelah menetapkan output/hasil yang diinginkan serta membuat form database pada worksheet excel, saatnya membuat form input data melalui Visual Basic Editor (VBE). Bagaimana menampilkan VBE dan bagian-bagian VBE Sobat SD dapat baca di postingan "Pengenalan Visual Basic Editor (VBE) dan Fungsinya". Untuk membuat form input, Sobat SD silahkan membuatnya dengan toolbox controls dan sesuaikan pada gambar dibawah ini:
Sesuai contoh diatas, form penginputan data sudah mencakup beberapa toolbox controls yang digunakan yaitu:
1. TextBox, disini digunakan sebagai tempat memasukkan data inputan. (perhatikan gambar dibawah yang diberi tanda no (1).
Ubah properties dibagian :
- (name) : "TextBox1" Menjadi "KodeID"
- (name) : "TextBox2" Menjadi "Nama"
- (name) : "TextBox3" Menjadi "Alamat"
- (name) : "TextBox4" Menjadi "Modal"
- Font : Comic Sans MS
- Font Style : Bold
- Font Size : 9
- Height : 20
- Widht : Menyesuaikan Lebar UserForm
2. ComboBox, digunakan untuk menampilkan dan memilih data kelurahan dan kecamatan, gambar dengan tanda no (2).
Ubah properties dibagian :
- (name) : "ComboBox1" Menjadi "Kecamatan"
- (name) : "ComboBox2" Menjadi "Kelurahan"
- Font : Comic Sans MS
- Font Style : Bold
- Font Size : 9
- Height : 20
- Widht : Menyesuaikan Lebar UserForm
3. DTPickers, digunakan untuk memilih tanggal lahir, gambar dengan tanda no (3).
Ubah properties dibagian :
- (name) : "DTPickers" Menjadi "Tanggal"
- Font : Comic Sans MS
- Font Style : Bold
- Font Size : 9
- Height : 20
- Widht : Menyesuaikan Lebar UserForm
4. OptionButton, digunakan untuk melakukan pilihan salah satu data., yaitu untuk memilih laki-laki atau perempuan, gambar dengan tanda no (4).
Ubah properties dibagian :
- (name) : "OptionButton1" Menjadi "OptLaki"
- (name) : "OptionButton2" Menjadi "OptPerempuan"
- Caption : "OptionButton1" Menjadi "Laki-Laki"
- Caption : "OptionButton2" Menjadi "Perempuan"
- Font : Comic Sans MS
- Font Style : Bold
- Font Size : 9
- Height : 20
- Widht : Menyesuaikan Lebar UserForm
5. CheckBox, digunakan sebagai sebuah persetujuan benar atau tidak, kadang juga digunakan sebagai pilihan untuk memilih satu dan atau lebih data, gambar dengan tanda no (5).
Ubah properties dibagian :
- (name) : Tetap, tidak perlu diubah
- Caption : "CheckBox1" menjadi "Apakah data sudah benar?"
- Font : Comic Sans MS
- Font Style : Bold
- Font Size : 9
- Height : 20
- Widht : Menyesuaikan Lebar UserForm
6. CommandButton, digunakan tombol eksekutor perintah. Contoh kali ini digunakan untuk perintah menyimpan, batal, mengedit dan menghapus data yang dibuat pada form penginputan, gambar dengan tanda no (6).
Ubah properties dibagian :
- (name) : "CommandButton1" Menjadi "Simpan"
- (name) : "CommandButton2" Menjadi "Batal"
- (name) : "CommandButton3" Menjadi "Ubah"
- (name) : "CommandButton4" Menjadi "Hapus"
- Caption : "CommandButton1" Menjadi "SIMPAN"
- Caption : "CommandButton2" Menjadi "BATAL"
- Caption : "CommandButton3" Menjadi "UBAH"
- Caption : "CommandButton4" Menjadi "HAPUS"
- Font : Comic Sans MS
- Font Style : Bold
- Font Size : 10
- Height : 24
- Widht : Menyesuaikan Lebar UserForm
7. Label, digunakan sebagai keterangan yang menjelaskan mengenai tentang inputan data apa yang sedang dibuat, gambar dengan tanda no (7).
Ubah properties dibagian :
- (name) : Tetap, tidak perlu diubah
- Caption : "Label1" Menjadi "Kode ID"
- Caption : "Label1" Menjadi "Nama"
- Caption : "Label1" Menjadi "Kecamatan"
- Caption : "Label1" Menjadi "Kelurahan"
- Caption : "Label1" Menjadi "Tanggal Lahir"
- Caption : "Label1" Menjadi "Jenis Kelamin"
- Caption : "Label1" Menjadi "Modal Usaha"
- Font : Comic Sans MS
- Font Style : Bold
- Font Size : 10
- Height : 20
- Widht : Menyesuaikan Lebar UserForm
8. ListBox, digunakan untuk menampilkan hasil data yang telah diinput, sakaligus dijadikan sebagai sarana untuk memilih data yang ingin diubah, dan dihapus, gambar dengan tanda no (8).
Ubah properties dibagian :
- (name) : Tetap, tidak perlu diubah
- Caption : Tetap, tidak perlu diubah
- Font : Comic Sans MS
- Font Style : Bold
- Font Size : 10
- Height : Menyesuaikan Tinggi UserForm
- Widht : Menyesuaikan Lebar UserForm
9. Frame, digunakan sebagai bingkai dari toolbox controls yang digunakan sekaligus sebagai pengelompokan masing-masing toolbox.
Ubah properties dibagian :
- (name) : "Frame1" Menjadi "ListBoxBelajar"
- Font : Comic Sans MS
- Font Style : Bold
- Font Size : 9
- Height : Menyesuaikan Tinggi UserForm
- Widht : Menyesuaikan Lebar UserForm
Untuk Lebih jelas, Sobat SD dapat lihat tautan video tutorial membuat Form Database dan Form input di UserForm VBA Excel.
D. Membuat Perintah Makro VBA di Code Window (Jendela Kode) VBE
Makro VBA ini digunakan untuk membuat suatu perintah yang diinginkan seperti perintah untuk menyimpan data dari form input ke form database excel, perintah mengedit, menghapus, manampilkan data dan lain sebagainya sesuai keinginan dan tujuan Sobat SD. Perintah-perintah ini menggunakan toolbox controls sebagai sarana menjalankan perintah tersebut, sementara tempat untuk menuliskan kode makro tersebut adalah Code Window (jendela kode). Contoh penulisan makro dapat Sobat SD lihat pada gambar dibawah ini.
Bagaimana cara penggunaan Toolbox controls tersebut dan bagaimana menuliskan makro VBA akan Admin jelaskan lebih detail pada postingan berikutnya. Semoga bermanfaat, Wassalam






Post a Comment for "Tahapan Membuat Aplikasi VBA Excel - Belajar VBA Excel Part 1"